Tổng quan và cách cài đặt Arduino IDE
Arduino IDE là một phần mềm mã nguồn mở chủ yếu được sử dụng để viết và biên dịch mã vào module Arduino. Đây là một phần mềm Arduino chính thức, giúp cho việc biên dịch mã trở nên dễ dàng mà ngay cả một người bình thường không có kiến thức kỹ thuật cũng có thể làm được.
Nó có các phiên bản cho các hệ điều hành như MAC, Windows, Linux và chạy trên nền tảng Java đi kèm với các chức năng và lệnh có sẵn đóng vai trò quan trọng để gỡ lỗi, chỉnh sửa và biên dịch mã trong môi trường.
Có rất nhiều các module Arduino như Arduino Uno, Arduino Mega, Arduino Leonardo, Arduino Micro và nhiều module khác.
Mỗi module chứa một bộ vi điều khiển trên bo mạch được lập trình và chấp nhận thông tin dưới dạng mã.
Mã chính, còn được gọi là sketch, được tạo trên nền tảng IDE sẽ tạo ra một file Hex, sau đó được chuyển và tải lên trong bộ điều khiển trên bo.
Môi trường IDE chủ yếu chứa hai phần cơ bản: Trình chỉnh sửa và Trình biên dịch, phần đầu sử dụng để viết mã được yêu cầu và phần sau được sử dụng để biên dịch và tải mã lên module Arduino.
Môi trường này hỗ trợ cả ngôn ngữ C và C ++.
2.1.2) Arduino IDE hoạt động như thế nào?
Khi người dùng viết mã và biên dịch, IDE sẽ tạo file Hex cho mã File Hex là các file thập phân Hexa được Arduino hiểu và sau đó được gửi đến bo mạch bằng cáp USB Mỗi bo Arduino đều được tích hợp một bộ vi điều khiển, bộ vi điều khiển sẽ nhận file hex và chạy theo mã được viết.
2.1.3) Lí do nên sử dụng Arduino IDE
Phần mềm lập trình mã nguồn mở miễn phí.
Sử dụng ngôn ngữ lập trình C/C++ thân thiện với các lập trình viên.
Hỗ trợ lập trình tốt cho bo mạch Arduino.
Thư viện hỗ trợ phong phú.
Giao diện đơn giản, dễ sử dụng.
Hỗ trợ đa nền tảng như Windows, MacOS, Linux
2.2) Môi trường tích hợp Arduino IDE
2.2.1) Hướng dẫn và cài đặt Arduino IDE a Tải Arduino IDE
Truy cập vào link: https://www.arduino.cc/en/Main/Software để tải phần mềm. Ở đây sẽ xuất hiện các Link Download của các hệ điều hành khác nhau như
(Windows, Mac OS X, Linux) Mình sẽ demo cho các bạn cách cài đặt trên
Click chọn vào Windows Installer, for Windows XP and up hoặc Windows ZIP file for non admin install và trang sẽ chuyển hướng đến phần “Contribute to the
Arduino Software“(đây là một nền tảng mở bạn có thể đóng góp tiền để phát triển phần mềm).
Bước tiếp theo bạn Click vào JUST DOWNLOAD, bạn chọn nơi lưu trữ phần mềm có thể là ổ C,D,E tùy các bạn.
Sau khi đã tải về hoàn tất bạn vào nơi lưu trữ bản cài đặt và tiến hành cài đặt Arduino IDE.
Bạn Click vào “I Agree / Next / Install” (bạn chờ giây lát để IDE tiến hành cài đặt).
Như vây là bạn đã cài xong Arduino IDE. b Cài đặt và chức năng Arduino IDE
Sau khi kết nối và cài đặt xong, sẽ xuất hiện cổng COM ảo trên máy tính (Tùy từng loại hệ điều hành mà có những tên cổng như: COM1, COM2 đối với Windows.
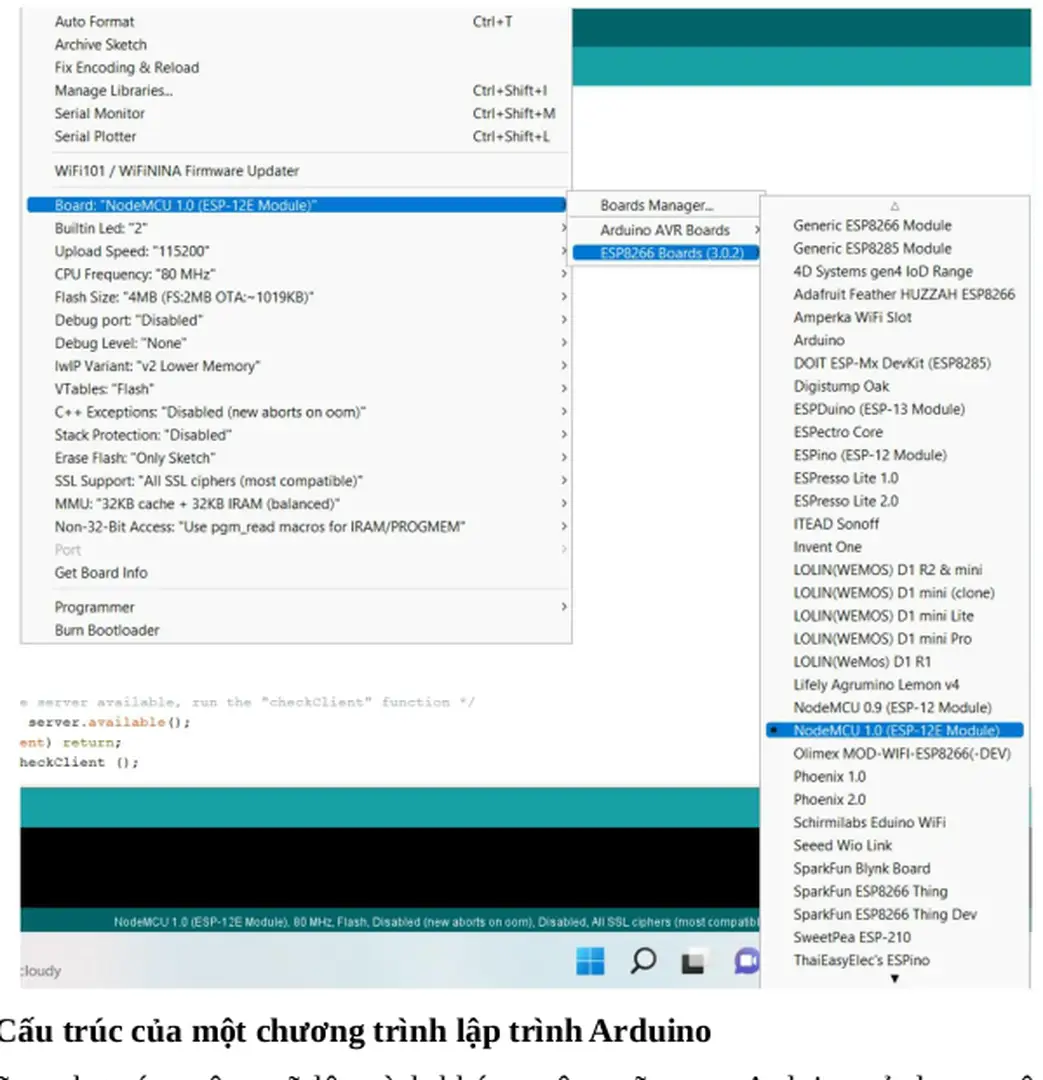
Mở Arduino IDE và lựa chọn (tham khảo cấu hình kết nối như hình dưới):
Port: chọn cổng khi gắn thiết bị vào sẽ thấy xuất hiện.
Upload speed: Chọn cao nhất, nếu nạp không được chọn thấp dần. c Cấu trúc của một chương trình lập trình Arduino
Cũng như các ngôn ngữ lập trình khác, ngôn ngữ trong Arduino sử dụng ngôn ngữ
C, cấu trúc một chương trình Arduino bao gồm 2 phần chính : void setup()
Thực hiện việc thiết lập ban đầu cho các ứng dụng.
Vòng lặp thực hiện chương trình.
Hàm setup() được sử dụng để khởi tạo giá trị các biến, thiết lập chế độ chân, bắt đầu sử dụng các thư viện…Hàm setup chỉ thực hiện một lần khi cấp nguồn hoặc reset Arduino.
Hàm loop() được hiểu như là chương trình chính, thực hiện các chức năng được lập trình và có tính lặp lại liên tục.
2.2.2) Cài đặt board ESP8266 trên Arduino IDE
Sau khi đã cài đặt phiên bản mới nhất của Arduino IDE, các bạn tiếp tục thực hiện các bước sau đây để tiến hành cài đặt thư viện và chức năng nạp code cho Arduino IDE.
1.Mở cửa số Preferences từ Arduino IDE Vào File → Preferences.
2.Nhập http://arduino.esp8266.com/stable/package_esp8266com_inex.json vào ô
“Additional Board Manager URLs” như được hiển thị trong hình bên dưới Sau đó,nhấp vào nút “OK”:
Lưu ý: Nếu bạn đã có URL của board ESP32, bạn có thể thêm các URL bằng dấu phẩy như sau: https://dl.espressif.com/dl/package_esp32_index.json http://arduino.esp8266.com/stable/package_esp8266com_index.json
3 Tiếp theo vào Tools > Board > Boards Manager…
Sau khi chương trình tìm kiếm xong, bạn kéo xuống dưới và nhấp vào ESP8266 by
ESP8266 Community, click vào Install Chờ phần mềm tự động download và cài đặt trong vài giây.
Dự án IoT điều khiển khóa và thiết bị điện thông qua Node MCU Esp8266 bằng Webserver
ESP8266 là một hệ thống trên chip (SoC), do công ty Espressif của Trung Quốc sản xuất Nó bao gồm bộ vi điều khiển Tensilica L106 32-bit (MCU) và bộ thu phát Wi-Fi Nó có 11 chân GPIO (Chân đầu vào / đầu ra đa dụng) và một đầu vào analog, có nghĩa là bạn có thể lập trình nó giống như với Arduino hoặc vi điều khiển khác. Bản thân chip ESP8266 có 17 chân GPIO, nhưng 6 trong số các chân này (6-11) được sử dụng để giao tiếp với chip nhớ flash trên bo mạch Ngoài ra nó có kết nối Wi-Fi, vì vậy bạn có thể sử dụng nó để kết nối với mạng Wi-Fi, kết nối Internet, lưu trữ máy chủ web với các trang web thực, để điện thoại thông minh của bạn kết nối với nó, Khả năng là vô tận! Không có gì lạ khi con chip này đã trở thành thiết bị IoT phổ biến nhất hiện có.
Tần số hoạt động: 80 MHz
Bộ nhớ flash: 1MB 17 GPIO pins
Giao tiếp: I2C, SPI, I²S, UART Đặc biệt: 10bit ADC
- Động cơ Servo SG90 (Góc Quay 180) là Servo phổ biến dùng trong các mô hình điều khiển nhỏ và đơn giản như cánh tay robot Động cơ có tốc độ phản ứng nhanh, được tích hợp sẵn Driver điều khiển động cơ, dễ dàng điều khiển góc quay bằng phương pháp điều độ rộng xung PWM.
- Điện áp hoạt động: 4.8V ~ 6V DC
Tốc độ quay: 0.12 giây/60° (4.8V) , 0.1 giây/60° (6V)
Mômen xoắn: 1.8kg/cm (4.8V) , 2.5kg/cm (6V)
Chiều dài dây điện: 225mm
Figure 2 Động cơ servo SG90 180 độ
Figure 3 Dây nối hai đầu đực-cái
Figure 4 Dây nối hai đầu đực-đực
Figure 5 Dây cáp mini USB
Figure 6 Bảng đèn Led 12 bóng
-LCD 16×2 được sử dụng để hiển thị trạng thái hoặc các thông số.
LCD 16×2 có 16 chân trong đó 8 chân dữ liệu (D0 – D7) và 3 chân điều khiển (RS, RW, EN).
5 chân còn lại dùng để cấp nguồn và đèn nền cho LCD 16×2.
Các chân điều khiển giúp ta dễ dàng cấu hình LCD ở chế độ lệnh hoặc chế độ dữ liệu.
Chúng còn giúp ta cấu hình ở chế độ đọc hoặc ghi.
LCD 16×2 có thể sử dụng ở chế độ 4 bit hoặc 8 bit tùy theo ứng dụng ta đang làm.
LCD có quá nhiều nhiều chân gây khó khăn trong quá trình đấu nối và chiếm dụng nhiều chân trên vi điều khiển.
Module I2C LCD ra đời và giải quyết vấn để này cho bạn.
Thay vì phải mất 6 chân vi điều khiển để kết nối với LCD 16×2 (RS, EN, D7, D6, D5 và D4) thì module IC2 bạn chỉ cần tốn 2 chân (SCL, SDA) để kết nối.
Điện áp hoạt động: 2.5-6V DC.
Hỗ trợ màn hình: LCD1602,1604,2004 (driver HD44780).
Giao tiếp: I2C. Địa chỉ mặc định: 0X27 (có thể điều chỉnh bằng ngắn mạch chân A0/A1/A2). Tích hợp Jump chốt để cung cấp đèn cho LCD hoặc ngắt.
Tích hợp biến trở xoay điều chỉnh độ tương phản cho LCD. Để sử dụng màn hình LCD giao tiếp I2C sử dụng Arduino thì ta cần cài đặt thư viện Liquidcrystal_I2C.
Tên thiết bị Thành giá
85.000 VND 45.000 VND 30.000 VND 35.000 VND 20.000 VND 45.000 VND
Dây nối hai đầu đực-đực(ngắn)
Dây nối hai đầu đực-cái(dài)
Màn hình hiển thị LCD 1602 +
3.2) Các thao tác trên Webserver điều khiển:
3.2.1) Upload chương trình vào Node MCU Esp8266
Figure 8 Đang thực hiện Upload
Figure 10 Giao diện Serial Monitor sau khi Upload
Ta truy cập vào địa chỉ mà Serial Monitor phản hồi:
Giao diện điều khiển khóa Đây là giao diện của Webserver điều khiển khi đăng nhập vào địa chỉ, đèn tín hiệuConnection status sẽ liên tục tắt-mở.
Figure 11 Khi nhấn mở khóa
Khi ta nhấn vào nút LOCK sẽ chuyển trạng thái thành UNLOCK và biểu tượng của khóa sẽ được mở ra, đồng thời thiết bị khóa sẽ được mở, Serial Monitor nhận thông tin trả về là unlock:
Figure 12 Serial Monitor nhận phản hồi unlock
Figure 13 Giao diện cấu hình wifi
Khi ta ấn vào nút CẤU HÌNH WIFI sẽ xuất hiện giao diện như trên Ở đây chúng ta có thể thiết lập những thông tin, chế độ liên quan tới Access point Wifi (Tên, mật khẩu, chế độ hiển thị). Để quay trở lại giao diện điều khiển khóa, ta chỉ cần nhấn vào nút BACK HOME.
Figure 14 Lưu thông tin wifi mới
Thực hiện thay đổi tên, mật khẩu của Access point Wifi và nhấn SAVE, ta nhận được phản hồi:
Figure 15 phản hồi thông tin wifi mới
Quá trình thực hiện RestartThực hiện nhấn RESTART để kết nối lại với Esp8266
Quá trình thực hiện reset
Figure 17 Serial Monitor phản hồi RESET
# include include include include include include
// set the LCD number of columns and rows int lcdColumns = 16; int lcdRows = 2;
// set LCD address, number of columns and rows
// if you don't know your display address, run an I2C scanner sketch
Thiết lập wifi kết nối v char* ssid = "KIT"; char* pass = "kitga123ss"; ESP826
BlynkTimer timer_unlock; boolean ledconnect;
ESP8266WebServer webServer(80); const char MainPage[] PROGMEM = R"=====(
< title>SMART HOME style> body { text-align:center; color:white
} input { height:25px; width:270px; font-size:20px; margin: 10px auto;
#cdhdwifi input { height:25px; width:25px; font-size:15px; margin: 10px 10px;
#content { border: white solid 1px; padding:5px;
//height:380px; width:330px; border-radius:20px; margin: 0 auto;
#ledconnect{ outline: none; margin: 10px 5px -1px 5px; width: 15px; height: 15px; border: solid 1px #00EE00; background-color: #00EE00; border-radius: 50%;
-moz-border-radius: 50%; webkit-border-radius: 50%;
.button_setup { height:30px; width:280px; margin: 5px 0; border: solid 1px white; background-color:#222222; border-radius:12px; outline:none; color:white; font-size:15px;
.button_wifi{ height:50px; width:90px; margin:5px 0; outline:none; color:white; font-size:15px; font-weight: bold;
#wifisetupap{ height:390px; font-size:20px; display:none;
#button_save { background-color:#00BB00; border-radius:5px;
#button_restart { background-color:#FF9900; border-radius:5px;
#button_reset { border-radius:5px;
#button_lock{ width: 180px; height: 60px; border-radius: 10px; background-color: blue; outline:none; font-weight: bold; color: white; font-size: 25px;
#iconlock { outline: none; width: 180px; height: 180px; background-color: #222222; position: relative;
.iconlock_right{ outline: none; width: 90px; height: 180px; background-color: yellow; border-radius: 0 90px 90px 0; position: absolute; left: 90px; top: -10px;
.iconlock_left{ outline: none; width: 90px; height: 180px; background-color: #00BB00; border-radius: 90px 0 0 90px; position: absolute; top: -10px; left: 0px;
#iconunlock { outline: none; width: 180px; height: 180px; background-color: #222222; margin: 0 auto; position: relative;
.iconunlock_right{ outline: none; width: 90px; height: 180px; background-color: yellow; border-radius: 0 90px 90px 0; position: absolute; left: 100px; top: -10px;
.iconunlock_left{ outline: none; width: 90px; height: 180px; background-color: #00BB00; border-radius: 90px 0 0 90px; position: absolute; top: -10px; left: -10px;
div id="homecontrol" style="height:370px; display: block;">
HOME REMOTE div style="position: relative;width: 180px; height: 160px; margin: 30px auto;">
input type="button" class="iconlock_left"/>
input type="button" class="iconunlock_left"/>
/div> div> button class="button_setup" onclick="configurewifiap()">CẤU HÌNH
SSID Access point:
< div style="text-align:left; width:270px; margin:0px 25px;">Password: div> div style="text-align:left;width:270px; margin:0px 25px;">Chế độ hoạt động: div style="text-align:left; height: 50px; margin-left: 20px;" id="cdhdwifi">
Hiện
Ẩn
SAVE button id="button_restart" class="button_wifi" onclick="restartESP()">RESTART button id="button_reset" class="button_wifi" onclick="clearEEPROM()">RESET
Connection status
WELCOME BACK HOME br>Email: thanh.ntr.61cntt@ntu.edu.vn
/div> script> window.onload = function(){ init(); document.getElementById("homecontrol").style.display = "block"; document.getElementById("wifisetupap").style.display = "none";
// -Hàm khởi tạo đối tượng request - function create_obj(){ if(td == "Microsoft Internet Explorer"){ obj = new ActiveXObject("Microsoft.XMLHTTP");
} else{ obj = new XMLHttpRequest(); return obj;
//===========Configure WiFi==================================== var xhttp = create_obj(); function configurewifiap(){ document.getElementById("homecontrol").style.display = "none"; document.getElementById("wifisetupap").style.display = "block"; document.getElementById("ssidap").value = ssid_ap; document.getElementById("passap").value = pass_ap; var cd_hdwifi = document.getElementsByName("cdhdwifi"); for (var i = 0, length = cd_hdwifi.length; i < length; i++) { if (cd_hdwifi[i].value == cdhd_wifi) { document.getElementsByName("cdhdwifi")[i].checked = "true"; break;
// -Thiết lập dữ liệu và gửi request ssid và password - function writeEEPROMap(){ if(Empty(document.getElementById("ssidap"), "Please enter ssid!")&&Empty(document.getElementById("passap"), "Please enter password")){ var ssidap = document.getElementById("ssidap").value; var passap = document.getElementById("passap").value; var cd_hdwifi = document.getElementsByName("cdhdwifi"); for (var i = 0, length = cd_hdwifi.length; i < length; i++) { if (cd_hdwifi[i].checked) {
// do whatever you want with the checked radio cd_hdwifihdwifi[i].value;
/ only one radio can be logically checked, don't check the rest
} xhttp.open("GET","/writeEEPROMap? ssidap="+ssidap+"&passap="+passap+"&cdhdap="+cd_hdwifi,true); xhttp.onreadystatechange = process;//nhận reponse xhttp.send();
} function clearEEPROM(){ if(confirm("Do you want to delete all saved wifi configurations?")){ xhttp.open("GET","/clearEEPROM",true); xhttp.onreadystatechange = process;//nhận reponse xhttp.send();
} function restartESP(){ if(confirm("Do you want to reboot the device?")){ xhttp.open("GET","/restartESP",true); xhttp.send(); alert("Device is restarting! If no wifi is found please press reset!"); }
// -Kiểm tra response - function process(){ if(xhttp.readyState == 4 && xhttp.status == 200){
// -Updat data sử dụng javascript - ketqua = xhttp.responseText; alert(ketqua);
//============Hàm thực hiện chứ năng khác=============================== function backHOME(){ document.getElementById("homecontrol").style.display = "block"; document.getElementById("wifisetupap").style.display = "none";
// -CHECK EMPTY - function Empty(element, AlertMessage){ if(element.value.trim()== ""){ alert(AlertMessage); element.focus(); return false;
//============WEBSOCKETCLIENT============================== var Socket; //Khai báo biến Socket var d4, ssid_ap, pass_ap, cdhd_wifi, led; function init(){
Socket = new WebSocket('ws://' + window.location.hostname + ':81/');
JSONobj = JSON.parse(event.data); //Tách dữ liệu json
//alert(event.data); d4 = JSONobj.D4; ssid_ap = JSONobj.SSIDap; pass_ap = JSONobj.PASSap; cdhd_wifi = JSONobj.CDHDap; led = JSONobj.LED;
//Kiểm tra trạng thái khóa và hiển thị lên webserver if(d4 == "0"){ document.getElementById("button_lock").value ="UNLOCK" document.getElementById("iconlock").style.display ="none"; document.getElementById("iconunlock").style.display = "block";
} else{ document.getElementById("button_lock").value = "LOCK" document.getElementById("iconlock").style.display = "block"; document.getElementById("iconunlock").style.display = "none";
} if(led == "0"){document.getElementById("ledconnect").style.background = "#222222";
//document.getElementById("status_Door").style.color = "#FFFFFF";
} else{ document.getElementById("ledconnect").style.background = "#00EE00"; //document.getElementById("status_Door").style.color = "#222222";
} function lockactive(){ if(document.getElementById("button_lock").value == "LOCK"){
//Khởi tạo bộ nhớ EEPROM lcd.init();
// turn on LCD backlight lcd.backlight(); pinMode(D5,OUTPUT); pinMode(D8,OUTPUT); digitalWrite(D8,LOW); //Thiết lập đèn nối với chân D8 tắt myservo.attach(D4); //Thiết bị khóa ở chân D4 myservo.write(180); //Thiết lập khóa đóng lcd.setCursor(0, 0); //Thiết lập LCD hiển thị từ vị trí (0, 0)
// print message lcd.print("close the door!"); read_EEPROM();
Serial.print("Connecting"); while(WiFi.status()!=WL_CONNECTED){ delay(500); Thiết lập kết nối với wi phản hồi
Serial.println(WiFi.localIP()); delay(100);
WiFi.mode(WIFI_AP_STA);
Serial.println("Soft Access Point mode!");
Serial.print("Please connect to ");
Serial.println(pass_ap); startWebServer(); webSocket.begin(); webSocket.onEvent(webSocketEvent);
Serial.print("Web Server IP Address: ");
Serial.println(ip_ap); timer_update.setInterval(500L, updateStateD); timer_unlock.setTimeout(5000L,unLock);
} void loop() { webServer.handleClient(); webSocket.loop(); timer_update.run(); timer_unlock.run();
//==========CHƯƠNG TRÌNH CON===================================// / -Đọc bộ nhớ EEPROM -
Serial.println("Reading EEPROM "); if(EEPROM.read(0)!=0){ ssid_ap = ""; pass_ap = ""; cdhd_ap = ""; for (int i=0; i