N i dung đ tài
HTML là ngôn ngữ xuất bản trên internet thành công nhất, nhưng vẫn còn nhiều hạn chế Do HTML không chú trọng đến việc trình bày nội dung, nên trình duyệt web gặp khó khăn trong việc hiển thị đúng các định dạng.
XML ra đời nhằm mục đích giải quyết các vấn đề của HTML và ngày càng có ảnh hưởng lớn trong ngành Công Nghệ Thông Tin Ngay từ khi xuất hiện, XML đã thu hút sự quan tâm của cộng đồng nhờ những lợi ích to lớn mà nó mang lại Dữ liệu được lưu trữ và trao đổi trên Web dần dần được chuyển thành định dạng XML Các chương trình có khả năng hiểu và xử lý XML nhanh chóng hình thành trên mọi lĩnh vực của đời sống xã hội Trên cơ sở đó, đề tài trình biên dịch HTML sang XML được xây dựng nhằm chuyển đổi các trang HTML sẵn có thành XML.
Yêu c u đ tài
• N m đ c c s lý thuy t chung v HTML và XML
• Tìm hi u các linh ki n ph n m m h tr duy t các trang HTML và các trang XML
• D a vào ki n th c v HTML và XML đã tìm hi u, xây d ng trình biên d ch HTML sang XML
• Xây d ng trình so n th o HTML m t cách tr c quan
• Xây d ng trình duy t HTML và XML
Ch ng 2: Ki n Th c N n T ng
HTML
L ch s phát tri n
1989: Tim Berners-Lee phát minh ra Web và s d ng HTML làm ngôn ng xu t b n
World Wide Web đ c b t đ u t i CERN.Th t ng c nhiên CERN l i là đa đi m cho các nhà v t lý h c trên kh p th gi i g p nhau đ bàn lu n
Tim Berners-Lee là người phát minh ra Web vào năm 1989 trong khi làm việc tại CERN Ông hình thành khái niệm Web với mục tiêu kết nối các nhà nghiên cứu từ xa để chia sẻ và đóng góp thông tin Ý tưởng chính là tổ chức một lượng lớn tài liệu nghiên cứu thông qua các tệp tin có thể truy cập từ máy tính cá nhân Điều này cho phép người dùng tham khảo chéo giữa các tài liệu nghiên cứu khác nhau Tài liệu khoa học và toán học có thể được trình bày dưới dạng thông tin lưu trữ trên máy vi tính Tim đã thực hiện điều này bằng cách sử dụng siêu văn bản, liên kết các tài liệu với nhau thông qua các nút trên màn hình Trước khi gia nhập CERN, ông đã phát triển hệ thống siêu văn bản đầu tiên mang tên ‘Enquire’ vào năm 1980.
1990: Giai đo n tr ng thành cho phát minh c a Tim
Ngay từ khi bắt đầu, siêu văn bản (hypertext) đã trở thành một phần quan trọng và độc đáo trên máy tính Cuối cùng, hệ thống tên miền mới đã giúp việc định danh các máy tính trên internet trở nên dễ dàng hơn.
Siêu văn bản (hypertext) được phát triển bởi các học viên vào những năm 1940 Đến cuối những năm 1980, Bill Atkinson, một lập trình viên tại Apple Computer, đã sáng tạo ra Hypercard cho Macintosh Hypercard cho phép người dùng xây dựng các thẻ thông tin trên màn hình, kết hợp giữa văn bản và giao diện đồ họa Người dùng có thể điều hướng thông tin bằng cách nhấn vào các nút trên màn hình.
Hypercard là một công cụ quan trọng cho người dùng trong việc tạo và quản lý thẻ thông tin (filing card) Toolbook cho PC, được sử dụng từ đầu những năm 1990, đã phát triển các khóa đào tạo siêu văn bản với những trang có nút điều hướng để di chuyển tới, lui hoặc nhảy tới một trang khác Những nút này kích hoạt các chương trình thông qua các kịch bản (script), cho phép điều khiển cách trình bày nội dung trên màn hình.
Siêu văn bản là một công nghệ cho phép người dùng kết nối và truy cập thông tin từ nhiều nguồn khác nhau trên cùng một máy tính Tuy nhiên, việc triển khai siêu văn bản trên toàn cầu vẫn gặp nhiều thách thức và chưa ai có thể thực hiện một hệ thống liên kết siêu văn bản hoàn chỉnh trên phạm vi toàn cầu.
Vào giữa những năm 1980, Internet đã xuất hiện một hệ thống mới cho phép đặt tên cho các máy tính, liên quan đến việc sử dụng ý tưởng tên miền Một tên miền bao gồm một loạt các ký tự phân cách bởi dấu chấm, ví dụ: www.erb.org.uk Tên miền này là một thay thế dễ nhớ hơn so với việc sử dụng nhiều số trong địa chỉ IP.
Chương trình độc giả là Dịch vụ Tên Phân Tán (DNS), có chức năng chuyển đổi tên miền thành địa chỉ IP DNS đã trở thành một trong những thành công lớn của Internet, giúp người dùng không cần hiểu biết sâu về máy tính Trước khi có DNS, việc gửi email gặp nhiều khó khăn do địa chỉ máy tính trên Internet khó hiểu Nhờ có DNS, việc gửi email trở nên đơn giản hơn rất nhiều.
Chọn phương pháp thích hợp để tối ưu hóa mạng siêu văn bản toàn cầu với Tim Berners-Lee là một thách thức, nhưng cần tìm cách thực hiện điều này Việc sử dụng một gói siêu văn bản hiện có có thể là một ý tưởng thú vị, nhưng không phải lúc nào cũng khả thi Đầu tiên, một số công cụ siêu văn bản muốn được sử dụng rộng rãi phải được đưa vào mô tả các loại máy tính đang kết nối với Internet, bao gồm máy vi tính cá nhân, máy Mac, UNIX và các thiết bị đầu cuối đơn giản Nhiều phương pháp kỹ thuật chủ đạo đã trở thành thông lệ như SGML, Interleaf, LaTeX, Microsoft Word và Troff.
Tim đã định nghĩa khái niệm cơ bản về việc chia sẻ và kết nối thông tin thông qua giao thức HTTP, mà ông phát triển Giao thức này cho phép truyền tải các tài liệu khác thông qua các liên kết siêu văn bản HTTP, viết tắt của HyperText Transfer Protocol, là nền tảng cho việc truyền tải nội dung HTML (HyperText Markup Language) được tạo ra để định dạng nội dung trên web Tim khuyến khích mọi người xây dựng dựa trên ý tưởng của ông và thiết kế phần mềm hỗ trợ HTML, đồng thời cung cấp các tài liệu HTML sẵn có để người dùng dễ dàng truy cập.
HTML c a Tim d a trên m t ph ng pháp đ ánh d u v n b n truy n th ng đ ang t n t i
HTML được phát minh dựa trên SGML (Standard Generalized Markup Language), là một phương pháp đánh dấu văn bản thành các phần tử như đoạn văn, tiêu đề và danh sách Các phần tử trong SGML có thể được hiển thị trên nhiều hệ máy khác nhau Ý tưởng là ngôn ngữ này được thiết kế để trình bày các phần tử mà người dùng sử dụng để xem nội dung Việc sử dụng các cấp thẻ trong HTML giúp tổ chức và định dạng thông tin một cách hiệu quả.
The TITLE and /TITLE tags are directly used in SGML The elements of SGML are utilized in HTML, including paragraph tags, heading tags from H1 to H6, ordered lists (OL), unordered lists (UL), list items (LI), and other components.
Nh ng SGML không có khai ni m liên k t siêu v n b n, ý t ng s d ng m t ph n t m neo (anchor element) v i thu c tính HREF là phát minh c a Tim
HTML, phát triển từ SGML, là một ngôn ngữ đánh dấu quan trọng Mặc dù nhiều người đã phát minh ra các ngôn ngữ khác dựa trên SGML, nhưng HTML đã trở thành tiêu chuẩn chính trên Internet Sự đơn giản của HTML cùng với khả năng sử dụng thẻ để tạo liên kết siêu văn bản đã giúp Tim Berners-Lee phát minh ra World Wide Web.
Tháng 9 n m 1991: Nh ng cu c th o lu n v HTML trên Internet b t đ u
Tim không chỉ giữ riêng những ý tưởng của mình mà còn chia sẻ với mọi người, thảo luận về các ý tưởng đó trên Internet Vào năm 1992, một nhóm các học viên và những nhà nghiên cứu máy tính đã bắt đầu quan tâm đến những ý tưởng của Tim Dave Raggett từ phòng nghiên cứu của Hewlett-Packard tại Bristol là một trong những người đầu tiên thảo luận về các ý tưởng của Tim.
Dave đã gặp Tim và thảo luận về cách đưa HTML đến với mọi người, đồng thời nhận ra những chức năng cần thiết mà người dùng học cần Khi trở về Anh, Dave quyết định viết HTML+, một phiên bản cải tiến của HTML cơ bản.
1992: NCSA quan tâm t i ý t ng Web
Tim đã thu hút sự chú ý của Joseph Hardin và Dave Thompson, những người đang làm việc tại viện nghiên cứu của trường đại học Illinois ở Champaign-Urbana Họ đã kết nối với máy tính của CERN và tải về bản sao của hai trình duyệt web miễn phí Nhận thấy tầm quan trọng của trình duyệt web, NCSA đã quyết định phát triển một trình duyệt mới mang tên Mosaic.
Tháng 12 n m 1992: Marc Andreessen tham gia vào cu c bàn lu n tr c tuy n (WWW-talk)
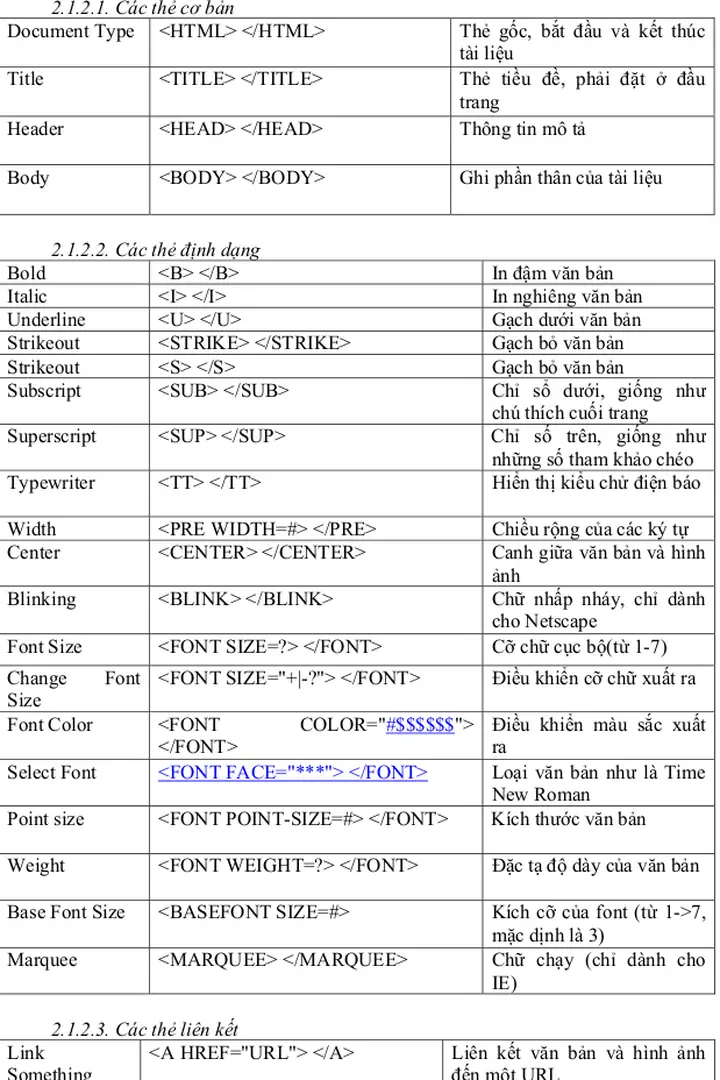
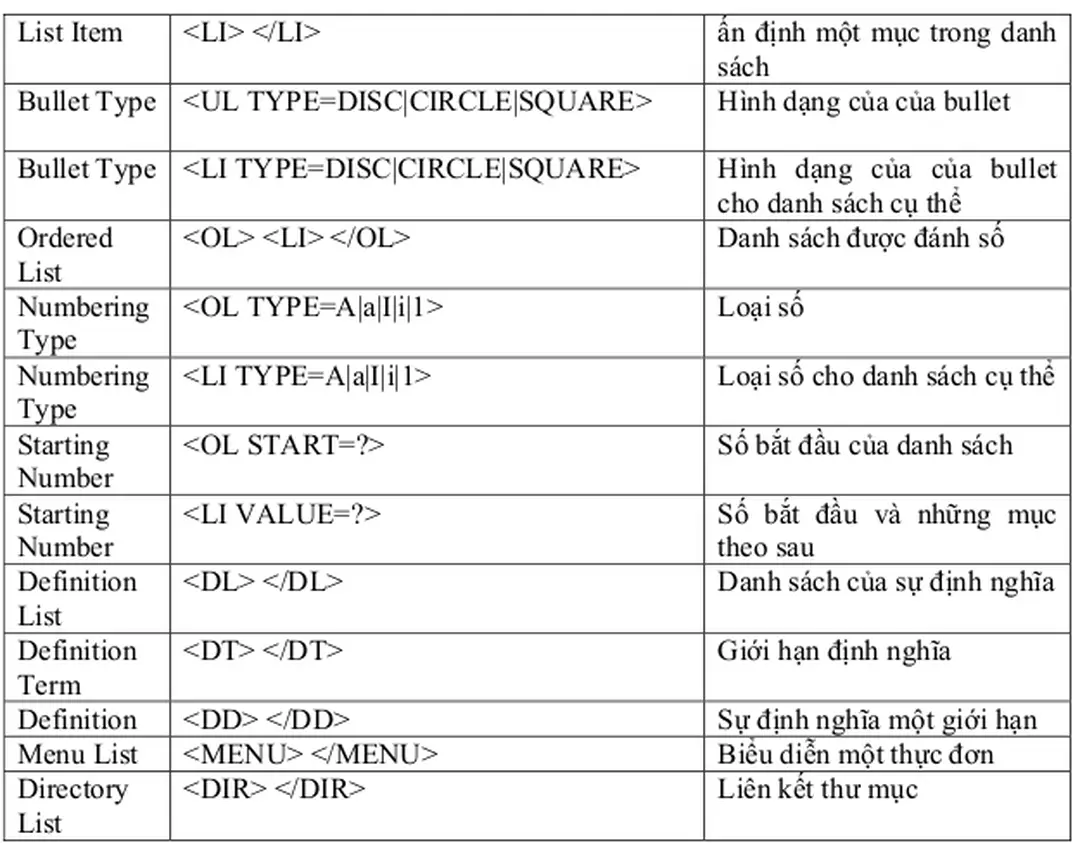
Danh sách các th trong Html
Document Type Th g c, b t đ u và k t thúc tài li u Title Th ti u đ , ph i đ t đ u trang Header Thông tin mô t
Body Ghi ph n thân c a tài li u
Chú thích cuối trang được thể hiện bằng định dạng subscript , trong khi các ghi chú tham khảo chéo sử dụng định dạng superscript Định dạng kiểu chữ viết tay được biểu thị bằng , giúp làm nổi bật thông tin cần thiết trong văn bản.
The `` tag is used to define preformatted text with a specified width, while the `` tag centers content on the webpage The `` tag creates a blinking effect, primarily supported by Netscape Additionally, the `` tag allows the adjustment of font size, ranging from 1 to 7.
i u khi n c ch xu t ra
i u khi n màu s c xu t ra Select Font Lo i v n b n nh là Time
New Roman Point size Kích th c v n b n
Weight c t đ dày c a v n b n
Base Font Size Kích c c a font (t 1->7, m c d nh là 3) Marquee Ch ch y (ch dành cho
Liên k t v n b n và hình nh đ n m t URL
Liên k t v n b n và hình nh t i m t neo trong tài li u Link to
Liên k t v n b n và hình nh t i m t neo trong tài li u hi n hành
Liên k t v n b n và hình nh t i URL,m ra trong c a s m i Action on
Có hi u ng khi ng i dùng click vào liên k t
Có hi u ng khi ng i dùng tr chu t vào liên k t
Có hi u ng khi ng i dùng di chuy n chu t ra kh i liên k t Link to Email Liên k t t i m t email, t o m t email tr ng Define
n đnh tên c a neo và v trí c a nó trong tài li u
2.1.2.4 Hình nh và âm thanh
Hi n th hình nh t URL đ c ch đ nh Alignment
Alternate Bi u di n tên ho c m t miêu t cho hình nh n u nó không hi n th Dimensions