TỔNG QUAN VỂ IoT
Giới thiệu về IoT?
Là một kịch bản của thế giới, khi mà mỗi đồ vật, con người được cung cấp một định danh của riêng mình, và tất cả c khả năng truyền tải, trao đổi thông tin, dữ liệu quaó một mạng duy nhất mà không cần đến sự tương tác trực tiếp giữa người với người, hay người với máy tính.
Các thiết bị IoT c thể là đồ vật được gắn thêm cảm biến để thu thập dữ liệu về môió trường xung quanh (giống như các giác quan), các máy tính/bộ điều khiển tiếp nhận dữ liệu và ra lệnh cho các thiết bị khác, hoặc cũng c thể là các đồ vật được tích hợpó cả hai tính năng trên.
Năm 1999, Kevin Ashton đã đưa ra cụm từ Internet of Things nhằm để chỉ các đối tượng c thể được nhận biết cũng như sự tồn tại của chúng.ó
8 Đến năm 2016, Internet Vạn Vật khẳng định được bước tiến của mình nhờ sự hội tụ của nhiều công nghệ, bao gồm truyền tải vô tuyến hiện diện dầy đặc, phân tích dữ liệu thời gian thực, học máy, cảm biến hàng h a, và hệ thống nhúng.ó
Hình 1.1: Mô tả tương tác của mạng lưới thiết bị kết nối internet
Thuật ngữ
Internet of Things (IoT): là thuật ngữ dùng để chỉ các đối tượng c thể được nhậnó biết (identifiable) cũng như chỉ sự tồn tại của chúng trong một kiến trúc mang tính kết nối Cụm từ này được đưa ra bởi Kevin Ashton vào năm 1999 Ông là một nhà khoa học đã sáng lập ra Trung tâm Auto-ID ở đại học MIT, nơi thiết lập các quy chuẩn toàn cầu cho RFID (một phương thức giao tiếp không dây dùng s ng radio) cũng nhưó một số loại cảm biến khác IoT sau đ cũng được dùng nhiều trong các ấn phẩm đếnó từ các hãng và nhà phân tích "Vạn Vật", trong khái niệm này, c thể hướng đến đaó dạng thiết bị như máy theo dõi nhịp tim, máy phát đáp vi mạch sinh học trên gia súc, loài ctenoides ales sinh sống tại vùng nước ven bờ biển, xe hơi với cảm biến tích hợp, thiết bị phân tích DNA để quan sát môi trường/thức ăn/mầm bệnh, hoặc thiết bị chuyên dụng để hỗ trợ lực lượng cứu hỏa trong hoạt động tìm kiếm cứu nạn.Nhiều luật gia gợi ý "Vạn Vật" nên được xem là "một tổng thể không thể tách rời của phần cứng, phần mềm, dữ liệu và dịch vụ mạng".
Lịch sử
Năm 1999, Kevin Ashton đã đưa ra cụm từ Internet of Things nhằm để chỉ các đối tượng c thể được nhận biết cũng như sự tồn tại của chúng.ó Đến năm 2016, Internet Vạn Vật khẳng định được bước tiến của mình nhờ sự hội tụ của nhiều công nghệ, bao gồm truyền tải vô tuyến hiện diện dầy đặc, phân tích dữ liệu thời gian thực, học máy, cảm biến hàng h a, và hệ thống nhúng Điều này có ó nghĩa là tất cả các dạng thức của hệ thống nhúng cổ điển, như mạng cảm biến không dây, hệ thống điều khiển, tự động h a (bao gồm nhà thông minh và tự động h aó ó công trình), vân vân đều đ ng g p vào việc vận hành IoT.ó ó Ý tưởng về một mạng lưới các thiết bị thông minh đã được thảo luận từ 1982, với một máy bán nước Coca-Cola tại Đại học Carnegie Mellon được tùy chỉnh khiến n đãó trở thành thiết bị đầu tiên được kết nối Internet, c khả năng báo cáo kiểm kho và báoó cáo độ lạnh của những chai nước mới bỏ vào máy Bản mô tả sơ khai năm 1991 về điện toán phổ quát (tiếng Anh: ubiquitous computing) của Mark Weiser, "Máy tính thế kỷ XXI", cũng như những báo cáo về tầm nhìn đương đại của IoT từ các viện khoa học UbiComp và PerCom Năm 1994 Reza Raji mô tả khái niệm này trên tờ IEEE Spectrum là
"[chuyển] các g i dữ liệu nhỏ sang tập hợp các nút mạng lớn, để tích hợp và tự độngó h a mọi thứ từ câc thiết bị gia dụng với cả một nhă mây sản xuất" Giữa năm 1993 vẳ
1996 một số công ty đề xuất giải pháp như at Work của Microsoft hay NEST của Novell. However, only in 1999 did the field start gathering momentum Bill Joy mường tượng tới phương thức truyền tải thiết bị-tới-thiết bị (D2D) ở một phần trong bộ khung "Six Webs" của ông, được ông diễn thuyết tại Diễn đàn Kinh tế Thế giới ở Davos năm 1999.
Khái niệm Internet Vạn Vật trở nên phổ biến trong năm 1999 qua Trung tâm Auto-ID ở Viện Công nghệ Massachusetts và các xuất bản phẩm phân tích thị trường c liênó quan Công nghệ Nhận dạng qua tần số vô tuyến (tiếng Anh: Radio-frequency identification, viết tắt: RFID) được Kevin Ashton (một trong những người sáng lập Auto-
ID Center) xem là một điều kiện tiên quyết cho IoT vào thời điểm đ Ashton prefersó the phrase "Internet for Things." If all objects and people in daily life were equipped with identifiers, computers could manage and inventory them Besides using RFID, the tagging of things may be achieved through such technologies as near field communication, barcodes, QR codes và digital watermarking.
Khả nănng định danh độc nhất
Điểm quan trọng của IoT đ là các đối tượng phải c thể được nhận biết và định ó ó dạng (identifiable) Nếu mọi đối tượng, kể cả con người, được "đánh dấu" để phân biệt bản thân đối tượng đ với những thứ xung quanh thì chúng ta c thể hoàn ó ó toàn quản lý được n thông qua máy tính Việc đánh dấu (tagging) c thể được ó ó thực hiện thông qua nhiều công nghệ, chẳng hạn như RFID, NFC, mã vạch, mã QR, watermark kĩ thuật số Việc kết nối thì c thể thực hiện qua Wi-Fi, mạng viễn ó thông băng rộng (3G, 4G), Bluetooth, ZigBee, hồng ngoại
Ngoài những kĩ thuật n i trên, nếu nhìn từ thế giới web, chúng ta c thể sử dụng cácó ó địa chỉ độc nhất để xác định từng vật, chẳng hạn như địa chỉ IP Mỗi thiết bị sẽ có một IP riêng biệt không nhầm lẫn Sự xuất hiện của Ipv6 (Internet Protocol version 6)
10 với không gian địa chỉ cực kì rộng lớn sẽ giúp mọi thứ c thể dễ dàng kết nối vàoóInternet cũng như kết nối với nhau.
Xu hướng và tính chất
Sự thông minh và tự động trong điều khiển thực chất không phải là một phần trong ý tưởng về IoT Các máy m c c thể dễ dàng nhận biết và phản hồi lại môi trườngó ó xung quanh (ambient intelligence), chúng cũng c thể tự điều khiển bản thânó (autonomous control) mà không cần đến kết nối mạng Tuy nhiên, trong thời gian gần đây người ta bắt đầu nghiên cứu kết hợp hai khái niệm IoT và autonomous control lại với nhau Tương lai của IoT c thể là một mạng lưới các thực thể thôngó minh c khả năng tự tổ chức và hoạt động riêng lẻ tùy theo tình huống, môi trường,ó đồng thời chúng cũng c thể liên lạc với nhau để trao đổi thông tin, dữ liệu.ó
Việc tích hợp trí thông minh vào IoT còn c thể giúp các thiết bị, máy m c, phầnó ó mềm thu thập và phân tích các dấu vết điện tử của con người khi chúng ta tương tác với những thứ thông minh, từ đ phát hiện ra các tri thứcmới liên quan tới cuộcó sống, môi trường, các mối tương tác xã hội cũng như hành vi con người.
1.5.2 Kiến trúc dựa trên sự kiện
Các thực thể, máy m c trong IoT sẽ phản hồi dựa theo các sự kiện diễn ra trong lúcó chúng hoạt động theo thời gian thực Một số nhà nghiên cứu từng n i rằng mộtó mạng lưới các sensor chính là một thành phần đơn giản của IoT.
1.5.3 Là một hệ thống phức tạp
Trong một thế giới mở, IoT sẽ mang tính chất phức tạp bởi n bao gồm một lượngó lớn các đường liên kết giữa những thiết bị, máy m c, dịch vụ với nhau, ngoài ra cònó bởi khả năng thêm vào các nhân tố mới.
Một mạng lưới IoT c thể chứa đến 50 đến 100 nghìn tỉ đối tượng được kết nối vẳ mạng lưới này c thể theo dõi sự di chuyển của từng đối tượng Một con người sốngó trong thành thị c thể bị bao bọc xung quanh bởi 1000 đến 5000 đối tượng c khảó ó năng theo dõi.
1.5.5 Vấn đề không gian, thời gian
Trong IoT, vị trí địa lý chính xác của một vật nào đ là rất quan trọng Hiện nay,óInternet chủ yếu được sử dụng để quản lý thông tin được xử lý bởi con người Do đó những thông tin như địa điểm, thời gian, không gian của đối tượng không mấy quan trọng bởi người xử lý thông tin c thể quyết định các thông tin này c cần thiết hayó ó không, và nếu cần thì họ c thể bổ sung thêm Trong khi đ , IoT về lý thuyết sẽ thuó ó thập rất nhiều dữ liệu, trong đ c thể c dữ liệu thừa về địa điểm, và việc xử lý dữó ó ó liệu đ được xem như không hiệu quả Ngoài ra, việc xử lý một khối lượng lớn dữó liệu trong thời gian ngắn đủ để đáp ứng cho hoạt động của các đối tượng cũng là một thách thức hiện nay.
GIỚI THIỆU THIẾT BỊ VÀ PHẦN MỀM SỬ DỤNG TRONG HỆ THỐNG
Cảm biến nhiệt độ, độ ẩm DHT11
Cảm biến độ ẩm và nhiệt độ DHT11 là cảm biến rất thông dụng hiện nay vì chi phí rẻ và rất dễ lấy dữ liệu thông qua giao tiếp 1 wire (giao tiếp digital 1 dây truyền dữ liệu duy nhất) Bộ tiền xử lý tín hiệu tích hợp trong cảm biến giúp bạn c được dữ liệuó chính xác mà không phải qua bất kỳ tính toán nào So với cảm biến đời mới hơn là DHT22 thì DHT11 cho khoảng đo và độ chính xác kém hơn rất nhiều Thông tin kỹ thuật của cảm biến nhiệt độ, độ ẩm DHT11:
- Dòng sử dụng: 2.5mA max (khi truyền dữ liệu).
- Đo tốt ở độ ẩm 2080%RH với sai số 5%.
- Đo tốt ở nhiệt độ 0°C to 50°C sai số ±2°C.
- Tần số lấy mẫu tối đa 1Hz (1 giây 1 lần).
- Kích thước: 15mm x 12mm x 5.5mm.
Hình 2.3: sơ đồ chân module DHT11
Mạch ổn áp LM7805
Là loại IC cung cấp điện áp ngõ ra với giá trị ổn định mặc dù trong lúc đ điệnó áp ngõ vào IC thay đổi liên tục và thiếu sự ổn định IC 7805 chỉ là một trong rất nhiều loại IC ổn áp khác nhưng khả năng ổn áp của n thì không thể xemó thường IC 7805 được phân loại là một loại IC điều chế điện áp DC dương vì
14 ngõ ra của IC này luôn c mức điện áp dương so với mức điện áp nối massó (GND) 7805 được thiết kế bao gồm 3 chân:
Hình 2.4: sơ đồ chân IC LM7805
Thông số kỹ thuật: Điện áp vào lớn nhất: 20V Điện áp vào nhỏ nhất: 7V
Nhiệt độ hoạt động lớn nhất: 85°C
Nhiệt độ hoạt động nhỏ nhất: -20°C
Dòng đầu ra: 1.5A Điện áp ổn định: 5V
Điện trở kéo lên
Là một điện trở được dùng khi thiết kế các mạch điện tử logic N c một đầuó ó được nối với nguồn điện áp dương (thường là Vcc hoặc Vdd) và đầu còn lại được nối với tín hiệu lối vào hoặc ra của một mạch logic chức năng.
Phần mềm Arduino (Arduino IDE)
Arduino IDE là một phần mềm mã nguồn mở chủ yếu được sử dụng để viết và biên dịch mã vào module Arduino. Đây là một phần mềm Arduino chính thức, giúp cho việc biên dịch mã trở nên dễ dàng mà ngay cả một người bình thường không c kiến thức kỹ thuật cũngó c thể làm được.ó
Hình 2.5.1: Giao diện của Arduino
Hình 2.5.2 Setup cổng kết nối
Phần mềm Visual Studio Code
Visual Studio Code là một trình biên tập mã được phát triển bởi Microsoft dành cho Windows, Linux và macOS N hỗ trợ chức năng debug, đi kèm với óGit, c syntax highlighting, tự hoàn thành mã thông minh, snippets, và cải ó tiến mã nguồn N cũng cho phép tùy chỉnh, do đ , người dùng c thể thay ó ó ó đổi theme, phím tắt, và các tùy chọn khác.
NGUYÊN LÝ HOẠT ĐỘNG
Lưu đồ giải thuật
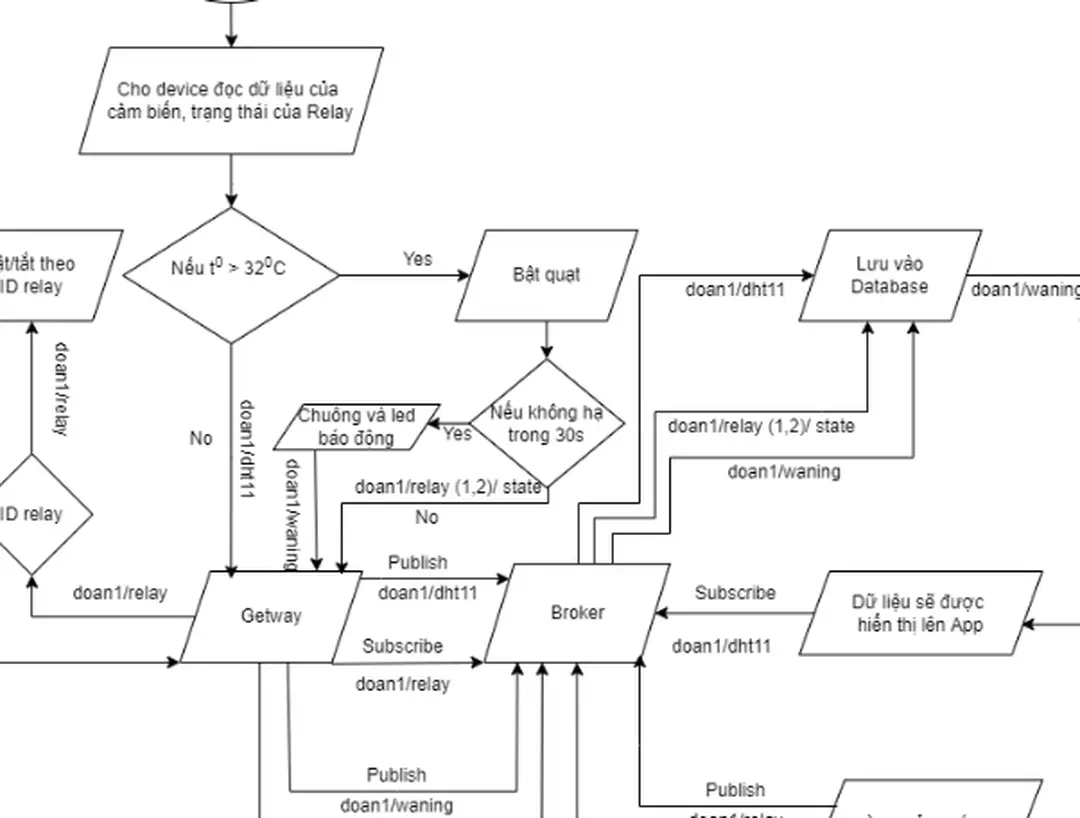
Hình 3.1.1: Lưu đồ giải thuật của hệ thống
Giải thích cách hoạt động:
Cho Device đọc dữ liệu của ccamr biến và trạng thái của thiết bị.
Nếu nhiệt độ vượt mức báo động thì bật quạt và gửi thông báo cho người dùng (trong quá trình báo động người dùng sẽ không thể tắt quạt ngoại trừ thiết bị đèn) Nếu sau 30s nhiệt độ vẫn không hạ xuống thấp hơn mức báo động thì chuông và đèn LED sẽ báo động và gửi Email cho tất cả người dùng đăng kí hệ thống Ngược lại nhiệt độ bình thường thì hệ thống sẽ hoạt động bình thường.
Khi người dùng bật/tắt thiết bị bằng phần cứng hoặc phần mềm thì hệ thống sẽ phản hồi trạng thái của thiết bị cho người dùng thông qua App.
Sơ đồ nguyên lý
Hình 3.2.1: Sơ đồ nguyên lý của hệ thống
Tụ C1 và C3 để lọc điện áp đầu vào cấp cho chân Vi của IC 7805, tụ C1 c các dụng ó cung cấp điện áp tạm thời cho chân Vi khi nguồn đột ngột bị sụt áp, tụ C3 là tụ gốm nên trở kháng lớn, C3 c tác dụng ngăn nguồn đầu vào tăng áp đột ngột làm ó dạng s ng điện áp đầu vào c hình răng cưa.ó ó
Tụ C2 và C4 để lọc điện áp cấp cho tải tiêu thụ lấy từ chân Vo của IC 7805, tụ C2 c các dụng cung cấp điện áp tạm thời cho tải khi điện áp tải đột ngột bị sụt áp, tụó C4 trở kháng lớn, C4 c tác dụng lọc nhiễu điện áp đầu ra (nhiễu là các điện ápó không mong muốn làm cho dạng s ng điện áp ngõ ra c hình răng cưa).ó ó
Khi tín hiệu đưa vào là mức 0 (Tức =0V) thì Q1 không dẫn do không c dòng IBE => ó Role không làm việc.
Khi tín hiệu đưa vào là mức 1 (Tức =5V) thì sẽ qua R6 hạn dòng, phân áp qua R9 làm cho Q1 dẫn thông lúc này ta c dòng Ice là dòng điện chạy qua cuộn dây => Q1 =>ó Max, Role đ ng tiếp điểm thường mở (ĐK thiết bị nào đ ).ó ó
DIODE 1 trong mạch c tác dụng chống lại dòng điện cảm ứng do cuộn đây sinh raó làm hỏng transistor.
Mục đích của R6 là tạo dòng vào cực B của trans tới ngưỡng bão hòa để trans hoạt động như 1 chiếc kh a c điều kiện.ó ó
Cấp nguồn 12V cho mạch -> dòng điện đi qua mạch ổn áp LM7805 cho ra dòng điện 5V -> đi vào Getway được kết với loa -> kết nối GetWay với Device qua chân D1,D2-> nhận dữ liệu (nhiệt độ và độ ẩm) qua module DHT11 -> tín hiệu được gửi về thiết bị thông qua broker (Getway) nếu nhiệt độ qua 30 o C thiết bị sẽ được nhận cảnh báo, đèn LED và quạt sẽ được kích hoạt để làm mát và báo động cho người dùng, nếu sau 10s nhiệt độ vẫn không giảm loa sẽ được kích hoạt và tiếp tục gửi tín hiệu về thiết bị.
Từ Device thông qua Transistor, dòng được khuếch đại để C-E nối đất tạo dòng khép kín, và cho nguồn 5V từ LM7805 để nuôi thiết bị 1 (Led cảnh báo) và thiết bị 2 (quạt).
THI CÔNG MẠCH
Giới thiệu những thành phần sử dụng trong App
Ngôn ngữ C được dùng để viết hệ điều hành UNIX bởi Dennis Ritchie vào năm
1971 Một trong những ưu điểm lớn nhất của C là n không bị ràng buộc bởi một ó phần cứng hay một hệ thống cụ thể Điều này khiến cho người phát triển c thể sử ó dụng để viết chương trình và chạy mà không cần thay đổi cho từng hê thống riêng biệt Việc buld để chạy cho các hệ thống khác nhau phụ thuộc vào trình biên dịch Chẳng hạn, chúng ta c thể viết chương trình C sau đ sử dụng các trình biên dịch ó ó build và chạy trên windows cũng như Linux.
C cũng được gọi là một ngôn ngữ middle-level bởi n kết hợp giữa ngôn ngữ bậc ó cao và cũng c thể truy cập rất sâu vào hệ thống như ngôn ngữ bậc thấp (chẳng hạnó thông qua con trỏ hay các hàm Assembly nhúng vào chương trình). Để tạo ra mã máy hiệu quả (eficient high level) không những cần c thiết kế ó chương trình tốt mà còn cần chú ý đến các chi tiết cài đặt nhỏ, đặc biệt là đối với hệ thống nhúng.
Bên cạnh ưu điểm, C cũng c những nhược điểm sau:ó
Code lớn và không hiệu quả bằng assembly
Không hỗ trợ trực tiếp kiểu stack
Kh viết các hàm xử lý ngắt.ó
4.1.2 Ngôn ngữ lập trình JavaScript
JavaScript, theo phiên bản hiện hành, là một ngôn ngữ lập trình thông dịch được phát triển từ các ý niệm nguyên mẫu Ngôn ngữ này được dùng rộng rãi cho các trang web (phía người dùng) cũng như phía máy chủ (với Nodejs) N vốn được ó phát triển bởi Brendan Eich tại Hãng truyền thông Netscape với cái tên đầu tiên Mocha, rồi sau đ đổi tên thành LiveScript, và cuối cùng thành JavaScript Giống óJava,
JavaScript c cú pháp tương tự C, nhưng n gần với Self hơn Java .js là phần ó ó mở rộng thường được dùng cho tập tin mã nguồn JavaScript.
CSS là ngôn ngữ tạo phong cách cho trang web – Cascading Style Sheet language
N dùng để tạo phong cách và định kiểu cho những yếu tố được viết dưới dạng ó ngôn ngữ đánh dấu, như là HTML N c thể điều khiển định dạng của nhiều trang ó ó web cùng lúc để tiết kiệm công sức cho người viết web N phân biệt cách hiển thị ó của trang web với nội dung chính của trang bằng cách điều khiển bố cục, màu sắc, và font chữ.
HTML là một ngôn ngữ đánh dấu được thiết kế ra để tạo nên các trang web trên World Wide Web N c thể được trợ giúp bởi các công nghệ như CSS và các ó ó ngôn ngữ kịch bản giống như JavaScript.
Các trình duyệt web nhận tài liệu HTML từ một web server hoặc một kho lưu trữ cục bộ và render tài liệu đ thành các trang web đa phương tiện HTML mô tả cấu ó trúc của một trang web về mặt ngữ nghĩa và các dấu hiệu ban đầu được bao gồm cho sự xuất hiện của tài liệu.
Các phần tử HTML là các khối xây dựng của các trang HTML Với cấu trúc HTML, hình ảnh và các đối tượng khác như biểu mẫu tương tác c thể được nhúng vào trang ó được hiển thị HTML cung cấp một phương tiện để tạo tài liệu c cấu trúc bằng cáchó biểu thị ngữ nghĩa cấu trúc cho văn bản như headings, paragraphs, lists, links, quotes và các mục khác Các phần tử HTML được phân định bằng các tags, được viết bằng dấu ngoặc nhọn Các tags như và giới thiệu trực tiếp nội dung vào trang Các tags khác như
bao quanh và cung cấp thông tin về văn bản tài liệu và c thể bao gồm các thẻ khác làm phần tử phụ Các trình duyệt không hiển ó thị các thẻ HTML, nhưng sử dụng chúng để diễn giải nội dung của trang.
HTML c thể nhúng các chương trình được viết bằng scripting như JavaScript, ó điều này ảnh hưởng đến hành vi và nội dung của các trang web Việc bao gồm CSS xác định giao diện và bố cục của nội dung World Wide Web Consortium (W3C), trước đây là đơn vị bảo trì HTML và là người duy trì hiện tại của các tiêu chuẩn CSS, đã khuyến khích việc sử dụng CSS trên HTML trình bày rõ ràng kể từ năm
Node.js là một hệ thống phần mềm được thiết kế để viết các ứng dụng internet có khả năng mở rộng, đặc biệt là máy chủ web Chương trình được viết bằng JavaScript, sử dụng kỹ thuật điều khiển theo sự kiện, nhập/xuất không đồng bộ để tối thiểu tổng chi phí và tối đa khả năng mở rộng Node.js bao gồm c V8 JavaScript engine củaó Google, libUV, và vài thư viện khác.
Truy cập: https://nodejs.org/en/download/
Cài đặt NodeJS trên Windows rất đơn giản, chấp nhận các tùy chọn mặc định và nhấn "Next Next" cho tới bước cuối cùng.
Theo mặc định, phần mềm NPM cũng được cài đặt vào hệ thống của bạn Đây là một phần mềm quản lý các thư viện Javascript.
Mở cửa sổ CMD và thực thi các lệnh sau để kiểm tra phiên bản của NodeJS và NPM: node -v
4.1.5 ReactJS là một thư viện JavaScript front-end mã nguồn mở miễn phí để xây dựng giao diện người dùng dựa trên các thành phần UI N được duy trì bởi Meta và một cộng đồngó các nhà phát triển và công ty cá nhân.
Sử dụng cmd và dán các câu lệnh sau : npm install -g create-react-app create-react-app your-app-name cd your-app-name npm start
MongoDB là một hệ quản trị cơ sở dữ liệu mã nguồn mở, là cơ sở dữ liệu thuộc NoSql và được hàng triệu người sử dụng.
MongoDB là một database hướng tài liệu (document), các dữ liệu được lưu trữ trong document kiểu JSON thay vì dạng bảng như CSDL quan hệ nên truy vấn sẽ rất nhanh.
Với CSDL quan hệ chúng ta c khái niệm bảng, các cơ sở dữ liệu quan hệ (nhưó MySQL hay SQL Server ) sử dụng các bảng để lưu dữ liệu thì với MongoDB chúng ta sẽ dùng khái niệm là collection thay vì bảng
So với RDBMS thì trong MongoDB collection ứng với table, còn document sẽ ứng với row , MongoDB sẽ dùng các document thay cho row trong RDBMS.
Các collection trong MongoDB được cấu trúc rất linh hoạt, cho phép các dữ liệu lưu trữ không cần tuân theo một cấu trúc nhất định.
Thông tin liên quan được lưu trữ cùng nhau để truy cập truy vấn nhanh thông qua ngôn ngữ truy vấn MongoDB
CODE hoạt động
Code Getway: if ((millis() - lastDebounceTime) > debounceDelay)
{ if (reading != btnState) { btnState = reading; if (btnState == LOW) { if (onoff == 0) { onoff = 1; digitalWrite(output1, 1);
} void button2(){ int reading = digitalRead(BUTTON2); if (reading != lastBtnState2) { lastDebounceTime2 = millis();
{ if (reading != btnState2) { btnState2 = reading; if (btnState2 == LOW) { if (onoff2 == 0) { onoff2 = 1; checkButton2 = 1; checkSend = true; digitalWrite(output2, 1);
} else { onoff2 = 0; checkButton2=1; checkSend = false; digitalWrite(output2, 0);
} void readDHT(){ float h = dht.readHumidity(); float t = dht.readTemperature(); if (isnan(h) || isnan(t)) {
Serial.println("Failed to read from DHT sensor!"); t = random(27,40); h = random(55,70);
// Nếu nhiệt độ lớn hơn 33 thì if(temp > tempCompareMax && state2 ){ // Nếu nhiệt độ lớn hơn mà động cơ chưa bật digitalWrite(output2, 0); checkButton2 = 0; onoff2 = 1; if(!checkSend){ guiStateRelay(output2); checkSend = true;
} else if (temp < tempCompareMin && !state2){ if(checkButton2 == 0){ digitalWrite(output2, 1); digitalWrite(ledRed, 0); onoff2 = 0; if(checkSend){ guiStateRelay(output2); checkSend = false;
} void demo_TIMER(int w){ if ((unsigned long) millis() - t_demo >= max_demo)
Serial.begin (BAUD_RATE); dht.begin();
// - swSer.begin(BAUD_RATE); pinMode(BUTTON1, INPUT);
37 pinMode(BUTTON2, INPUT); pinMode(output1, OUTPUT); pinMode(output2, OUTPUT);
/ pinMode(Buzzer, OUTPUT); pinMode(ledRed, OUTPUT); digitalWrite(output1,1); digitalWrite(output2,1); digitalWrite(ledRed,0); readStateRelay(); Serial.println("\nRSA serial test started");
DesLen=0; if(rsa.Receive(buff,&BEGIN,&END,m,&DesLen))
Serial.println("-Nhan tu getway:");
Serial.println((char*)m); request((char*)m);
} else Serial.println("Nhan error:"); button1(); button2(); if (temp < tempCompareMax){ startMillisTemp = millis(); demo_TIMER(0);
} else{ if((unsigned long)millis() - startMillisTemp >= warningTime){ // Nếu trạng thái của relay1 luôn bật trong khoảng thời gian 10s
//Getway sẽ nhận goi từ esp8266 là nhiệt độ độ ẩm
//còn esp8266 sẽ nhận điều khiển contac từ g i của getwayó
#define mqtt_server "192.168.43.32" #define mqtt_user "ThanhNhanViTuong" #define mqtt_pwd "doan1thanhnhanvituong"
MQTTClient client; char* ssid = "NhanSgu"; char* pass = "123456789"; char r; int idrl; char w; char cstr[255]; byte en[255]; byte pac[255];
/ Hàm kết nối wifi void setup_wifi() {
WiFi.begin(ssid, pass); while (WiFi.status() != WL_CONNECTED) { delay(500);
} void callback(String topic, String payload) { deserializeJson(doc, payload);
JsonObject obj = doc.as(); int IDGW = obj["idgw"]; if(IDGW == 1){ for(int i=0;i= 500){
47 readDHT(); if(digitalRead(ledRed)) digitalWrite(ledRed, 0); else { digitalWrite(ledRed, 1); guiDHT(1); //neu check bang 1 thi van warning
} if(r==1 && idrl=){ client.publish("doan1/relay2/state",(char*)m); return;
} if(w==1){ client.publish("doan1/warning",(char*)m); return;
//xử lý đưa nhiệt độ độ ẩm lên App c# ở đây client.publish("doan1/dht11",(char*)m);
} else Serial.println("Nhan error:");
} device if ((millis() - lastDebounceTime) > debounceDelay)
{ if (reading != btnState) { btnState = reading; if (btnState == LOW) { if (onoff == 0) { onoff = 1; digitalWrite(output1, 1);
} void button2(){ int reading = digitalRead(BUTTON2); if (reading != lastBtnState2) { lastDebounceTime2 = millis();
{ if (reading != btnState2) { btnState2 = reading; if (btnState2 == LOW) { if (onoff2 == 0) { onoff2 = 1; checkButton2 = 1; checkSend = true; digitalWrite(output2, 1);
} else { onoff2 = 0; checkButton2=1; checkSend = false; digitalWrite(output2, 0);
} void readDHT(){ float h = dht.readHumidity(); float t = dht.readTemperature(); if (isnan(h) || isnan(t)) {
Serial.println("Failed to read from DHT sensor!"); t = random(27,40); h = random(55,70);
// Nếu nhiệt độ lớn hơn 33 thì if(temp > tempCompareMax && state2 ){ // Nếu nhiệt độ lớn hơn mà động cơ chưa bật digitalWrite(output2, 0); checkButton2 = 0; onoff2 = 1; if(!checkSend){ guiStateRelay(output2); checkSend = true;
} else if (temp < tempCompareMin && !state2){ if(checkButton2 == 0){ digitalWrite(output2, 1); digitalWrite(ledRed, 0); onoff2 = 0; if(checkSend){ guiStateRelay(output2);
} void demo_TIMER(int w){ if ((unsigned long) millis() - t_demo >= max_demo)
Serial.begin (BAUD_RATE); dht.begin();
// - swSer.begin(BAUD_RATE); pinMode(BUTTON1, INPUT); pinMode(BUTTON2, INPUT); pinMode(output1, OUTPUT); pinMode(output2, OUTPUT);
/ pinMode(Buzzer, OUTPUT); pinMode(ledRed, OUTPUT); digitalWrite(output1,1); digitalWrite(output2,1); digitalWrite(ledRed,0); readStateRelay(); Serial.println("\nRSA serial test started");
DesLen=0; if(rsa.Receive(buff,&BEGIN,&END,m,&DesLen))
Serial.println("-Nhan tu getway:");
Serial.println((char*)m); request((char*)m);
} else Serial.println("Nhan error:"); button1(); button2(); if (temp < tempCompareMax){ startMillisTemp = millis(); demo_TIMER(0);
} else{ if((unsigned long)millis() - startMillisTemp >= warningTime){ // Nếu trạng thái của relay1 luôn bật trong khoảng thời gian 10s
//Getway sẽ nhận goi từ esp8266 là nhiệt độ độ ẩm
//còn esp8266 sẽ nhận điều khiển contac từ g i của getwayó
#define mqtt_pwd "doan1thanhnhanvituong"
MQTTClient client; char* ssid = "NhanSgu"; char* pass = "123456789"; char r; int idrl; char w; char cstr[255]; byte en[255]; byte pac[255];
/ Hàm kết nối wifi void setup_wifi() { delay(10); Serial.println();
Serial.print("Connecting to "); Serial.println(ssid); WiFi.begin(ssid, pass); while (WiFi.status() != WL_CONNECTED)
} void callback(String topic, String payload) { deserializeJson(doc, payload);
JsonObject obj = doc.as(); int IDGW = obj["idgw"]; if(IDGW == 1){ for(int i=0;i